40 google maps api marker label
GitHub - jesstelford/node-MarkerWithLabel: npm module of Google Map ... MarkerWithLabel extends the Google Maps JavaScript API V3 google.maps.Marker class. MarkerWithLabel allows you to define markers with associated labels. As you would expect, if the marker is draggable, so too will be the label. In addition, a marker with a label responds to all mouse events in the same manner as a regular marker. Markers | Maps JavaScript API | Google Developers You can add text with a marker label, and use complex icons to define clickable regions, and set the stack order of markers. Markers with image icons In the most basic case, an icon can specify an...
Adding Marker Label underneath a marker to Google Maps in google-maps ... I have screen shots of what I have now vs what I'm trying to accomplish besides the custom marker icon. This is my function of creating the marker. 16 1 displayMarkers = () => { 2 const data = locationsData; 3 return data.map( (location, index) => { 4 return ( 5

Google maps api marker label
Google Maps API Tutorial - econym.org.uk label.hide(): Makes the label invisible ; label.show(): Makes the label visible if it was hidden ; label.setContents(html): changes the contents of the label. label.setPoint(glatlng): changes the location of the label. label.setOpacity(number): changes the opacity of the label. Using ELabel with MarkerManager ELabels work under the Open Source ... Marker | Maps JavaScript API | Google Developers MarkerLabel interface google.maps. MarkerLabel interface These options specify the appearance of a marker label. A marker label is a string (often a single character) which will appear inside the... javascript - Google Maps api - label for markers - Stack Overflow Google Maps api - label for markers. Ask Question Asked 7 years, 5 months ago. Modified 1 year, 8 months ago. Viewed 11k times 0 I want to include a cusom Map on my site, for the main part everything works, except for one thing. The red marker needs a label, though I could add a icon and use that as marker, but I'd like to add the label without ...
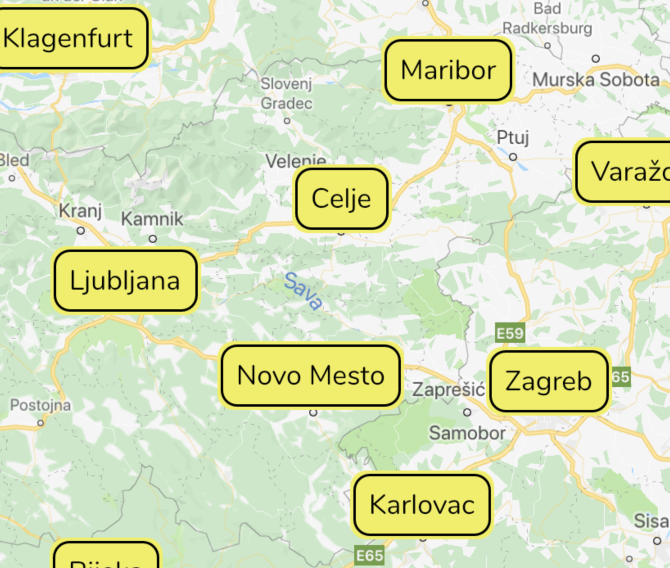
Google maps api marker label. Google map with labelled markers | Cheppers The map parameter connects to the defined Google Map object, (i.e these are the two required parameters of a marker object). You can define a unique image as an icon by the icon attributes. The title option works as a classic HTML-title attributes. var locations = [ ['Label 1', 47.453740, 19.142052], ['Label 2', 47.502547, 19.038126], How to style marker labels? · Issue #307 · xkjyeah/vue-google-maps This have to do with the GMaps API itself. You can nearly use all of CSS styling instruction in camelCase and put it as a property of the label object Btw you better use a variable label in the datas of your component and pass it as a prop e.g :label="label" Add Map Marker To Google Maps Embedded iFrame - Lockedown SEO The default Google Maps iframe embed does not come with a map marker. Here are some very simple hacks to fix that. The normal iframe looks something like this: (spaces added so you can see what's going on). The q part of this string is the query of the location that Google Maps has to find. If we change that to daddr (for destination address ... How to create polygons with labels using Google Maps JavaScript API in ... Then on 48, I've created the component with some props data to show on the label. I've then mounted the label on line 52. On line 54, the serialised the component to a string. I've then converted it into a dataUrl on line 58. Finally I've used the mounted polygon label as a marker on line 83. And polygon shape on line 88.
Marker labels - Google Groups solution to have a labeled marker in google maps api v3. I'm still not sure howcome such simple functionality is not available by default, like for example apart from title, each marker will just... Marker Clustering | Maps JavaScript API | Google Developers Aug 18, 2022 · Maps Embed API; Maps URLs; Get Started Get Started with Google Maps Platform API Picker Billing & Pricing Reporting & Monitoring Map IDs FAQ Support and Resources Incident Management Maps Maps JavaScript API Maps SDK for Android Maps SDK for iOS Maps Static API Street View Static API Maps Embed API Placing Markers Inside Polygons with Google Maps Testing. So to place the marker, we can now simply use: new google.maps.Marker( { position: polygon.getApproximateCenter(), map: map }); With this done, we then tried out a range of polygons to make sure that we're always dropping markers in reasonably sensible places regardless of whether the center of the bounding box is inside or outside ... Angular Google Maps with Places Search, Draggable Marker ... Jun 04, 2022 · The Google Maps added into our application will have the following features: Draggable Marker to get coordinates on Map. How to get Google Maps API from the developer console. Use Geocoder to fetch the address of the marker placed. The places or address search bar on Google map, to search nearby places. Display the address of dragged area marker.
Text Label GeoJSON Markers Google Maps API I Label the features (Obviously editing the label properties to my desire) I find a text size and zoom level that displays all of my labels effectively( no bunching, all labels visible ect) I create an Annotation Feature class for the labels at that Zoom level. I convert the Annotation class to a KML, I export it as having a high resolution ... Marker, Marker with custom label, react-google-maps/api , clusterer ... I am going to share in two-parts 1. markerWithLabels without clusterer 2. markerWithLabels with clusterer As a solution for a custom marker label, I used OverlayView with Marker of v2 library for... Managing markers, labels, and POI collisions | Maps JavaScript API ... To manage marker and label collisions, you must be using a map id enabled with vector image type. Specifying marker priorities Use the MarkerOptions. collisionBehavior property to specify priority... Marker Labels | Maps JavaScript API | Google Developers Git and Node.js are required to run this sample locally. Follow these instructions to install Node.js and NPM. The following commands clone, install dependencies and start the sample application....
Google Marker API. Lets play! Level 1— dynamic label on marker Google Map API gives you several options to specify the appearance of a marker label. They are pretty simple and allows you to do only text and font styling: color, font family, font size and font...
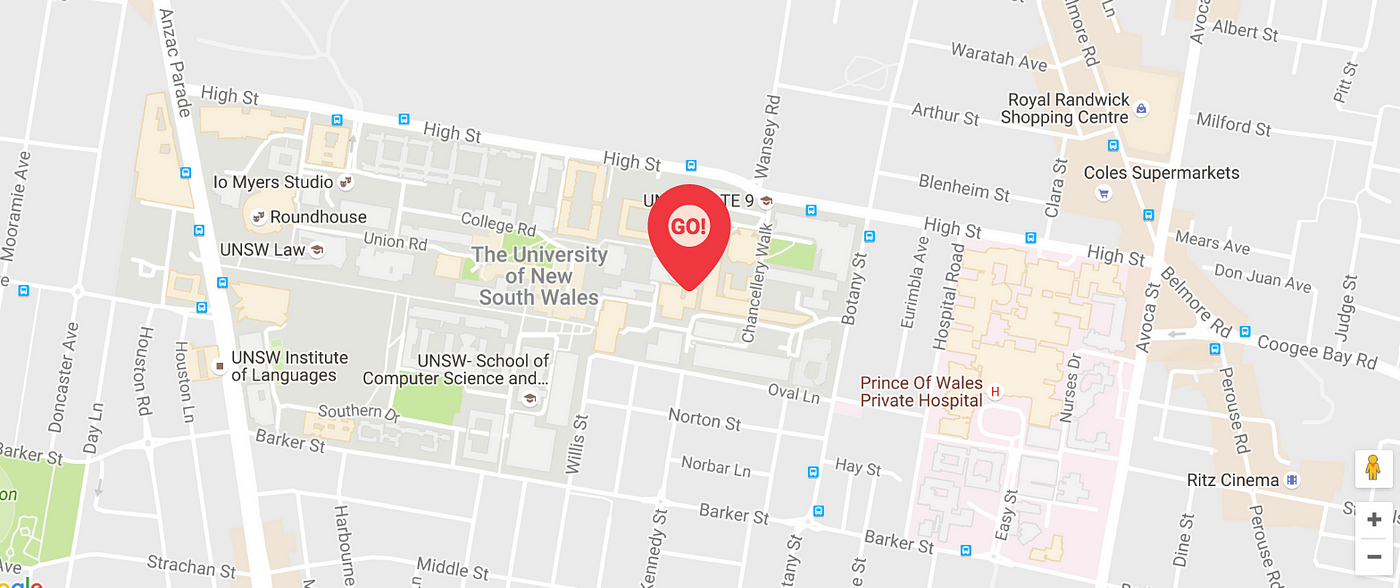
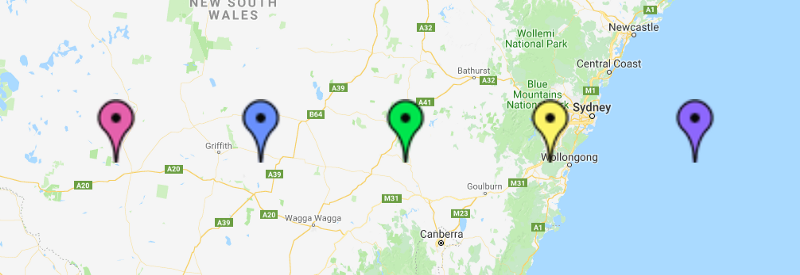
Labels meets markers with the Google Maps JavaScript API The label property allows you to pass a letter, number, or any other character to your map markers, creating a map that is easier to navigate and read. For example, to add the label A on a markers, you would add "label" to the pin you would like to mark: var marker = new google.maps.Marker({// Supply map and position params as usual. label ...
Marker Accessibility | Maps JavaScript API | Google Developers This example creates five markers which are accessible. The first marker receives focus when tab is pressed; you can then use the arrow keys to move between markers. Press tab again to continue...
Modify Marker Label CSS Property - groups.google.com to Google Maps JavaScript API v3. Hi, If possible, I would like to dynamically modify the CSS width property ... labelAnchor: new google.maps.Point(22, 0), labelClass: "labels", // the CSS class for the label ... Can now dynamically change the Marker Label CSS class properties, i.e., label width, color, font, font-size, etc. ...
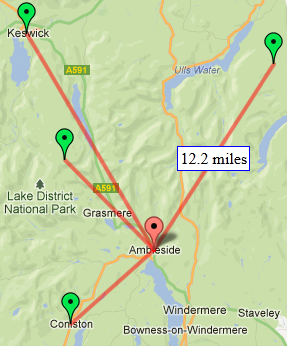
How to cluster map markers | Google Cloud Blog Click on the cluster icon and the map bounds will zoom to the level where both markers are visible: When you zoom out a few levels, the cluster icon will return in place of the two markers once the map is at a level where they'd be likely to overlap. See the marker clustering guide for a complete example with more points, or read on for more ...
How to change Google Map Marker Label and Image Go to the APIs & Services > Credentials page. On the Credentials page, click Create credentials > API key. The API key created dialog displays your newly created API key. The new API key is listed on the Credentials page under API keys. Generating a map: You must include an API key in your project request. Replace YOUR_API_KEY with your API key.
How to Add OnClickListner to Marker on Google Maps in Android? Step 3: Adding OnClickListner to Marker in Google Maps. Go to the MapsActivity.java file and refer to the following code. Below is the code for the MapsActivity.java file. Comments are added inside the code to understand the code in more detail. After adding this code.
Google Maps Platform Documentation | Maps JavaScript API ... Feb 09, 2022 · Follow the Google Maps Platform getting started guide to create an account, generate an API key, and start building. map Build your first map with a marker
JavaScript Google Map Marker With CSS | Custom API Map Controls So, Today I am sharing JavaScript Google Map Marker With CSS, A Custom API Map Controls With JS & CSS. This program marker will place on given longitude & latitude. Its also has zoom in, zoom out, center, & full-screen buttons. There also is an option bar to choosing road view or satellite view. If you want to change the marker to other places ...
Multiple marker with labels in google map - Dotnetbull In this article you will see how to add multiple marker with label in google map (marker with label text), you can write your custom marker label text or use inbuilt A-Z marker icon , custom marker css and info window that will display on clicking marker. Below is the two method that will add multiple marker in google map.
apply background colour for label in google maps marker Below is my code. I have a google map with a marker. I want to apply background colour for the label with text "My Label Text". The CSS for label is not working inside marker except label text and color. Please help.
javascript - Google Maps api - label for markers - Stack Overflow Google Maps api - label for markers. Ask Question Asked 7 years, 5 months ago. Modified 1 year, 8 months ago. Viewed 11k times 0 I want to include a cusom Map on my site, for the main part everything works, except for one thing. The red marker needs a label, though I could add a icon and use that as marker, but I'd like to add the label without ...
Marker | Maps JavaScript API | Google Developers MarkerLabel interface google.maps. MarkerLabel interface These options specify the appearance of a marker label. A marker label is a string (often a single character) which will appear inside the...
Google Maps API Tutorial - econym.org.uk label.hide(): Makes the label invisible ; label.show(): Makes the label visible if it was hidden ; label.setContents(html): changes the contents of the label. label.setPoint(glatlng): changes the location of the label. label.setOpacity(number): changes the opacity of the label. Using ELabel with MarkerManager ELabels work under the Open Source ...



































Post a Comment for "40 google maps api marker label"